This week we are going to explore the basic principles, and some concrete examples, of data visualization. You might think that data viz is something only scientists and quantitative social scientists are allowed to do, but there are an increasing number of excellent resources for visualizing and analyzing qualitative data.
Today, we have a guest lecture by Lin Winton, director of Carleton’s Quantitative Resource Center who teaches an entire course about data viz and will show us the ropes.
In-class Exercise

- Once more launch Voyant-Tools.org and load the Shakespeare’s Plays dataset
- Open the Trends tool and check out the Display menu in the drop-down below the default chart
- Based on the information in Lin’s lecture, what chart types are most appropriate to the type of data you have here?
- How does the corpus structure impact the appropriate visualization?
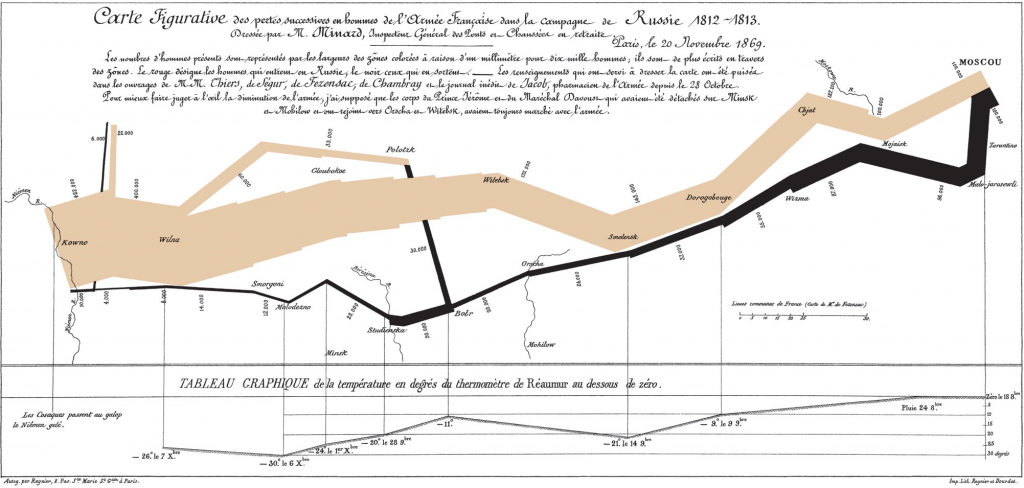
The Minard Map

The Classic Discussed
It may well be the best statistical graphic ever drawn.
—Edward Tufte, The Visual Display of Quantitative Information (1983)
This chart is famous for being an iconic example of data viz done right. In stark colors, simple lines, and minimal accompanying text, it not only tells a story, but offers an historical argument as well. Read the blog post below to be guided through the elements of the chart in an English translation.
- Michael Sandberg’s analysis on his DataViz History blog
- This is part 5 of a 10+ part deep dive series into Minard’s map.
But the lionization of Minard’s map by Tufte and other (mostly male, mostly western) data viz experts has received pushback as well.
one possible timeline for the history of data visualization …
is constituted by great men and iconic images, and it has Minard’s chart at its very center.—Lauren Klein, Data by Design: An Interactive History of Data Visualization, 1789-1900 (2024)
But every chart—just like every other work of knowledge—is created within a particular context, of course. We believe that an attention to these contexts—historical as well as social and political—can tell us far more about the meaning of any and every chart than what is depicted on its surface.
Reflection Questions
Does Minard’s map live up to the hype?
Do you agree with the glowing praise?
Improving(?) Minard’s Map
Even though it has often been praised as the epitome of information design, many people have attempted to improve on Minard’s map. Explore one of the static or interactive variants below.
Is your version better/more informative than the original?
Static variants (Do they add anything?)
- Menno-Jan Kraak’s variant from his 2013 book Mapping Time (Figure 3)
- An annotated version by Michael Sandberg
Interactive variants (Does it help to be able to manipulate the map?)
- A custom coded instance at http://www.masswerk.at/minard/
Reflection Questions
- Why is this considered such a landmark visualization? Do you agree?
- What are the key features that make it stand out?
- What does this style of data visualization miss?
- How would you improve on it, if you were to take a stab?
Keeping it Honest: How Not to Lie with Pictures

This may well be the worst graphic ever to find its way into print.
—Edward Tufte, The Visual Display of Quantitative Information (1983)
We will discuss in future classes how not to lie with maps, but it’s easy to do with visualizations as well. One of the biggest issues that Tufte has stressed is how to stay honest with infographics. One of the easiest errors to make, according to him, is to scale the radius of circles, or one axis of two dimensional shapes, which results in massively larger areas than your data actually warrants.
- Explore the r/dataisugly subreddit for some good examples of bad data viz
- Explore some Michael Friendly’s gallery of the Best and the Worst of Statistical Graphics
Reflection Questions
- What mistakes did you not think of before that you might want to avoid?
- What examples might you like to emulate for your own projects?
- Are there other considerations that could make a data visualization perfectly appropriate or more effective, even if it is not 100% accurate?
Animation (unlocking the 4th dimension)
As we think about data viz for historical topics in particular, it is often the case that animation provides the most intuitive way to visualize change over time.
Below are some classic examples of animating data viz in order to tell a story or make an argument.
Isao Hashimoto’s “2053”
What story does this video tell?
What are the data?
Why is the presentation so effective?
Google Motion Charts (Gapminder)
One of the most impressive data visualization breakthroughs of recent years was Hans Rosling’s invention of Gapminder: an application that really unleashed the “fourth dimension” of time and allowed data to be animated in an immediately understandable and powerful way. His TED talk below illustrating global health data with the tool is legendary.
Reflection Questions
- What new possibilities does interactive and/or sequential visualization unlock for DH projects?
- What, if any, are the drawbacks from visualizing data in “4D”?
Lab Assignment: Exploratory Data Vizualization (due Sunday)
Now that you’ve learned some best practices and do’s and don’ts for data viz, let’s try to put them into practice by graphing some data and modifying the defaults to improve the visualization.
- DATA: download the dataset below on the most popular baby names in New Zealand form 2001-2010 (the data are derived from this dataset)
- TOOL: Use one of the two tools below to visualize the data
- VISUALIZATION: choose an appropriate graph style to visualize the data in a way that communicates something you find interesting.
- STYLE: change at least one of the default style or presentation options to increase the clarity of your visualization
- EXPLANATION: write a post on this website that does the following:
- Embeds an interactive visualization (if possible) or a static screenshot (if not) of the graph
- Explains what you chose to visualize and how your chosen graph style is appropriate
- Describes what you changed to improve the clarity of the visualization
- Reflects on the information from Lin’s lecture and/or the readings and discusses how your visualization relates to DH in particular.
Further Resources
We’ve already explored some easy entry visualization environments, but here are some more very impressive tools and languages to check out:
- Data Visualization Catalogue (that Lin Winton likes!)
- Tableau Public (an online visualization studio where you can upload your data and produce impressive, easily shareable data viz)
- D3.js (the current reining king of interactive online visualization)
- R graph gallery (R is a statistical package that generates very nice visualizations with very little code)
Choose one and check it out to see what people are creating.