Today we are going to dive into what Burdick et al. call “The Basic Unit” of Digital Humanities, the project. We will examine the various component parts and learn how to analyze them effectively.
One of the most common reactions to seeing finished DH projects is “That’s really awesome but I could never do something like that,” or “I wouldn’t know how to even start making something like that!”
Miriam Posner’s fantastic post “How Did They Make That?” and accompanying video offers two very useful frames for figuring out what digital projects are doing and how they were made:
- A DH Project Field Guide that gives a taxonomy of the standard types of projects out there, including
- Exhibit
- Digital Edition
- Map
- Timeline
- Data Visualization
- Text Analysis
- 3D Imaging
- Multimedia Narrative
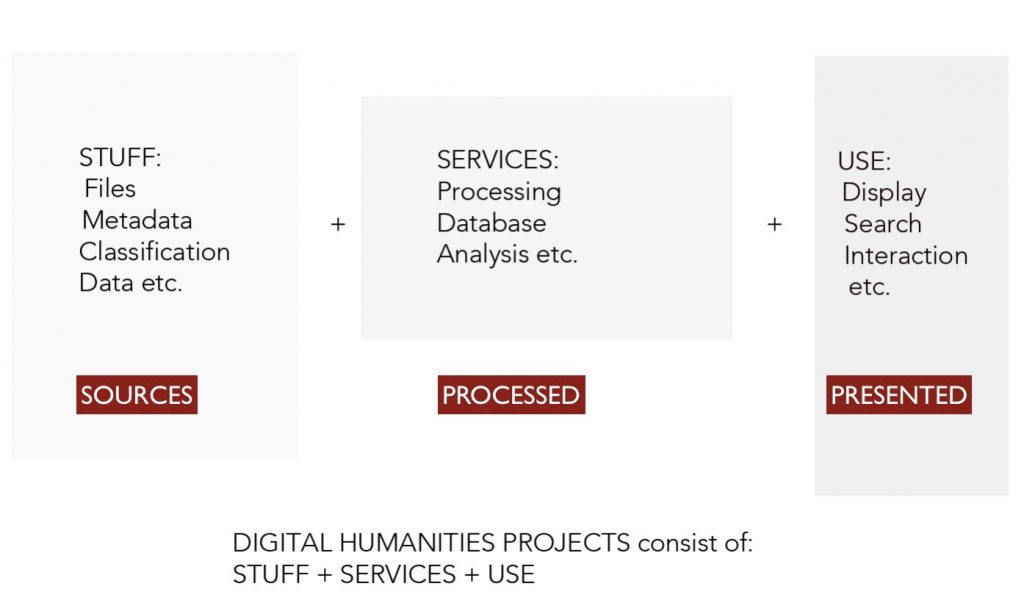
- A tripartite anatomy of DH Projects that breaks them down into their three component parts
- Sources (raw research materials)
- Processed (analysis, digitization, remediation of those sources)
- Presented (publication on the web)

In Class Exercise
Let’s see how this works with a specific project. With a partner, pick one of the following projects:
- Gossamer Network
- Photogrammar
- Virtual Paul’s Cross Project
- Forced Migration
- Linked Jazz
- Rhythm of Food
- Mining The Dispatch
- #SOTU2014: See the State of The Union address minute by minute on Twitter
- Signs@40
- Movie Galaxies
- TESTAMENTOS DE MURCIA
Explore the project and try to find the following pieces of information:
- What is the goal of the project?
- Which academic fields (i.e history) do you see the project in conversation with?
- Does the site make an argument? If so, what?
- What are the components? (i.e essay, interactive map, etc)
- Which methods are used?
- Who is the target audience? (i.e. specialists? a broader public?)
- What kinds of data is being used? Is the data available for broader use? Would you want it to be?
- Is the project open source/ open access?
- Who made the website? What are their relationships to the institution?
With credit to Lauren Tilton’s Intro DH course for this list of questions
Turn to your neighbor on the other side and pick a different project to explore. Try to find the information to answer the same set of questions and compare the two projects. Which answers are similar and which differ?
Repeat if you still have time.
Reflective Blog Post Assignment (due Friday)
Your task for next time is to dig deeper into the nature of DH projects and write a detailed analysis of one project as a blog post.
Having watched and discussed Miriam Posner’s video on the components of a DH project, explore one of the sites below and write a post trying to reverse engineer one of these DH projects.
- Any project in the project registry on Reviews in DH
- Any of the projects from the case studies section of the Visualizing Objects, Places, and Spaces: A Digital Project Handbook
- The Knotted Line
- Virtual Mappa
- Robots Reading Vogue
- Viral Texts
- The Georgetown Slavery Archive
- Authorial London
- China Biographical Database
- Six Degrees of Francis Bacon
- Mapping Inequality
- Mapping Prejudice
- Photogrammar
- Virtual Angkor
- Virtual Paul’s Cross Project
- Forced Migration
- Linked Jazz
- Rhythm of Food
- Mining The Dispatch
- #SOTU2014: See the State of The Union address minute by minute on Twitter
- Signs@40
- Movie Galaxies
- TESTAMENTOS DE MURCIA
Make sure your post does the following:
- Introduces and links to the project you explored.
- Contains at least one image of the project that links directly to it
- Breaks down the black box of your digital project by identifying its
- Sources (assets)
- Processes (services)
- Presentation (display)
- Identifies a new question you have that arose from breaking the project down
- Answers at least two of the in-class discussion questions above
You may need to poke around the About or FAQ sections of the page to figure out this information, but see how far you can get.
As you write, remember that blog writing is a different beast that lies somewhere between formal academic writing and casual social media or email style. Try for a tone that is scholarly and informed but neither too stiff nor too sloppy. It can be a tough balance to strike, but think of your intended audience and try to find a voice that works for you.
Resources
Digital Project Guides
Visualizing Objects, Places, and Spaces: A Digital Project Handbook, a fantastic resource for understanding the work that goes into digital projects and breaking down the various stages of them with concrete advice from seasoned practitioners.
Writing for the web
Carleton College’s own web services group has a lot of good resources for how to write for the web effectively.
Alt Text primer on why you should always use it and how to do so in WordPress
